
本格的にアフィリエイトをするなら「記事を書くスピード」というのは非常に大事です。
もちろんユーザーのためになる優良なコンテンツを書くことが一番重要ですが、トレンドアフィリエイトなどはある種早い者勝ちな側面もあり、そのためには無駄な作業はなるべく省きたいものです。
アドセンス広告を貼る作業もそうですね。一番クリックされやすいのは記事タイトルのすぐ下、次いで導入文のすぐ下です(記事の構成にもよりますが)。
記事タイトル下や記事の一番後ろなどに広告を自動配置するのはウィジェットですぐできますが、導入文と記事本文の間に挿入するとなるとPHPに直接記述をするなど、あまり知識のない方にはハードルが高いですよね。
でもAdvanced Adsというプラグインを使えば、Hタグの前後や何番目の段落の後など自由度が高く広告を自動設定できるようになります。
Advanced Adsで出来ること
Advanced Adsは広告の作成と配置をそれぞれ別に設定することができ、「3番目のH4の後ろ」とか「下から数えて5番目の段落の前」など自分が出したい場所に広告を表示させることができます。
また、有効化するとビジュアルエディタに「Ad」というボタンが配置され、クリックするだけであらかじめ作成しておいた広告を呼び出して配置することができます。
似たようなプラグインにQuick Adsenseがありますが、プラグインの動作が重い・更新が止まっているなどの理由から利用者も少なくなってきています。
広告を作成する
前述のようにAdvanced Adsでは「広告の作成パート」と「広告の配置パート」に分けられています。
まずは広告の作成について解説をしていきます。
広告の名前をつける
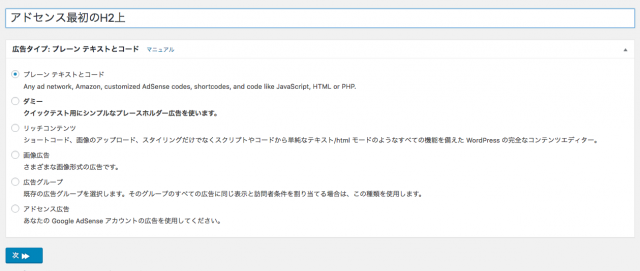
Advanced Ads広告から新規作成をします。
まずは広告の名前を付けます。たくさん広告を作ると分からなくなってしまうので広告の種類と配置する予定の場所をタイトルにしておくと良いです。

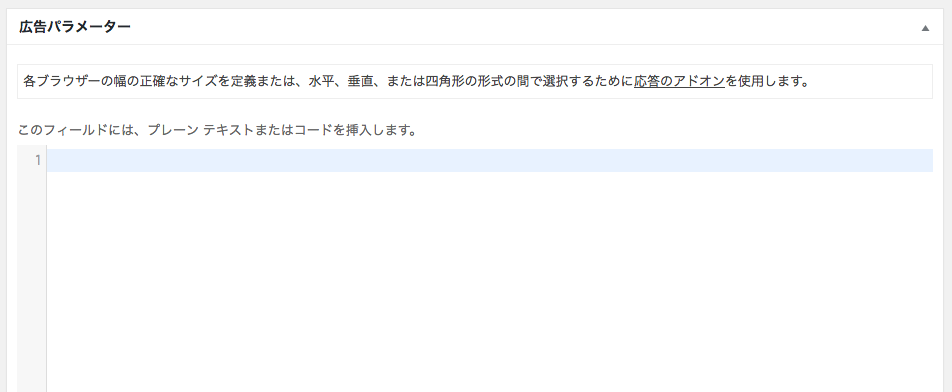
広告パラメータを入力
続いて広告パラメータを入力します。
といってもASPから取得した広告タグをコピー&ペーストするだけです。

レイアウトの設定
レイアウトはこの項目で変更ができます。
基本的には「配置」のところでセンター寄せにしておくと良いでしょう。

また、広告の余白(マージン)を設定するときもここで調整が可能です。
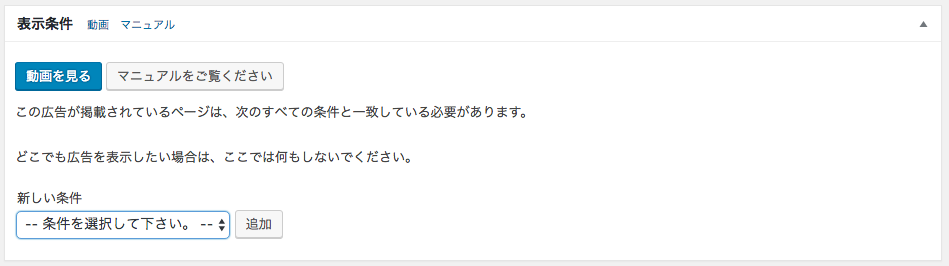
表示条件の設定
どのページに広告を表示させるかを選択します。
トップページや固定ページだけは広告を非表示にしたい、といった時に使用します。
ブログ形式の方はそのままでも問題ありません。


訪問者条件の設定
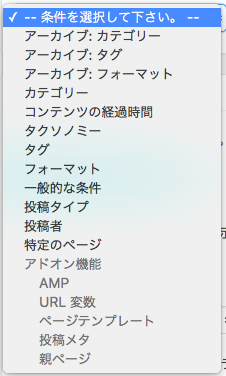
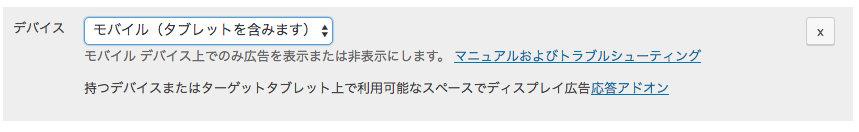
PCだけ、またはモバイル・タブレットだけに表示させたい場合は、新しい条件に「デバイス」を選択し追加をクリック。

表示させたいデバイスを選択します。

PCはダブルレクタングル、スマホは336*280サイズの広告を表示したいときなどは、この条件を使って分岐させることができます。
広告の公開
ここまで設定できたら右上の公開ボタンを押します。
ここで広告を公開する場所を選択できますが、今回は最初のH2の上に挿入するので割愛します。
広告の設置
Advanced Ads設置を見ると、すでに設置された広告を見ることができます。

「広告」で作った広告を設定し、どの箇所に自動挿入をするかを設定することができます。
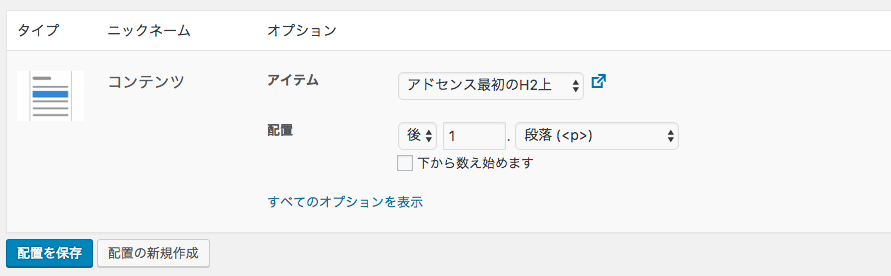
アイテム
作成しておいた広告をプルダウンメニューから選択できます。
同じ広告を違う場所に配置することも可能です。
配置
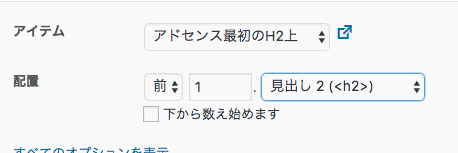
段落、画像なしの段落、見出し(H2・H3・H4)から選ぶことができ、それぞれ記事の上から何番目の前・または後ろに配置することができます。
今回は「最初のH2の前」に広告を出すので、設定はこうなります。

Adovanced Adsのまとめ
「最初のHタグ手前にアドセンスなどの広告を自動表示させるプラグイン」として、Advanced Adsを紹介しました。
AFFINGER5でのダブルレクタングルを作る方法と合わせて使ってみてください。
-

-
Affinger5でダブルレクタングルのアドセンス広告を自動表示させる方法
Affinger5でアドセンスなどの広告をダブルレクタングルで自動表示させる方法です。 特定の記事やカテゴリーのみに表示させる方法やスマホのみ広告はひとつだけ表示といった使い方もできます。 全体の ...