
Affinger5でアドセンスなどの広告をダブルレクタングルで自動表示させる方法です。
特定の記事やカテゴリーのみに表示させる方法やスマホのみ広告はひとつだけ表示といった使い方もできます。
全体の手順
今回はプラグインを一切使わずに広告の挿入をしていきます。
大まかな手順としては
- 広告タグの取得
- PCとスマホ・タブレットでの分岐
- ダブルレクタングルの作成
- ウィジェットを使用して自動表示
- 特定の記事やカテゴリーのみに表示させる方法
といった流れとなります。
アドセンス広告の取得について
これまではスマホ画面に最適な300*250サイズが良いとされてきましたが、先んは画面の大型化により、最適サイズは336*280です(レスポンシブでも構いません)。
また、より多くの広告が出稿される「テキスト・ディスプレイ」広告が良いでしょう。
取得した広告コードは<center>タグで囲っておいてください。
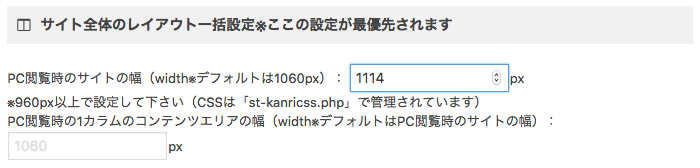
サイトの幅を広げる
Affinger5のサイト幅はデフォルトで1060pxです。メインカラムの幅は600ちょいなので、336幅の広告を並べると右側の広告が切れてしまいます。
AFFINGER5管理のデザインでサイト幅を変更できますので、先に広げておきましょう。ボクは1114pxにしています。

ダブルレクタングル広告を作る
まずは広告を作っていきます。
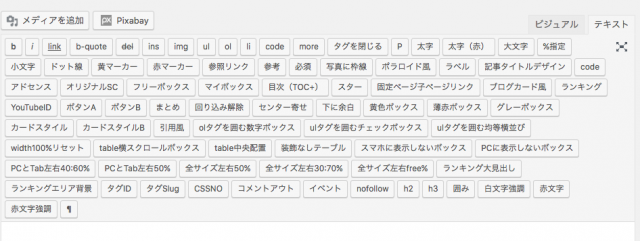
投稿⇨新規追加でテキストモードを開くと、以下のようにズラッとメニューが出てきます。

この中から「全サイズ左右50:50%」をクリックします。
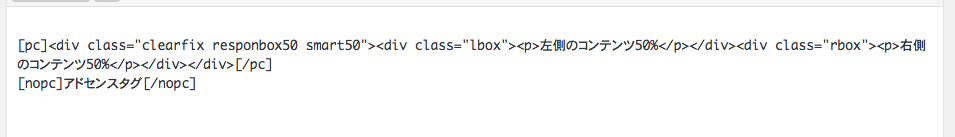
すると以下のようなタグが表示されるので「左側のコンテンツ50%」と「右側のコンテンツ50%」の部分に広告タグを挿入します。
![]()
PCとスマホで分岐させる
次に「PCではダブルレクタングル表示」「スマホでは広告をひとつ表示」させるためにもう少し加工していきます。
先ほど作成した広告を全て選択し、メニューの中から「スマホに表示しないボックス」をクリックします。
タグでコードが囲まれればOKです。
続いて最初に作成した広告を下段にペーストし、さらにその広告コードを選択した上で、メニューの「PCに表示しないボックス」をクリックします。
タグでコードが囲まれればOKです。

投稿記事の下に一括表示
続いて自動で広告を表示させる方法です。この設定はウィジェットを使用します。
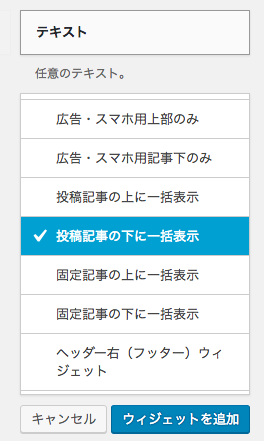
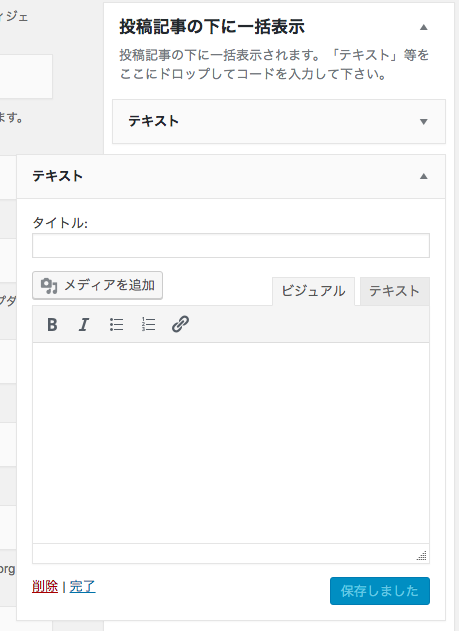
テキストウィジェットを選択して「投稿記事の下に一括表示」を選びます。

他にも投稿記事の上やスマホのみ、サイドバーへの挿入などもここで選ぶことができます。
テキストをウィジェットに入れたら、先ほど作った広告タグを貼り付けます。ビジュアルエディタになっているので、テキストに変更してからペースト、保存をクリックしてください。

特定の記事やカテゴリーのみに表示させるには
このように、Affinger5では簡単にダブルレクタングルの広告を自動表示させることができます。
しかし、Googleアドセンスは「ファミリーセーフ」というポリシーがあり、簡単に説明をすると「その記事は子供やご家族が見ても大丈夫ですか?」という判断基準があります。代表的なのが性的描写やタバコ、アルコールなどですね。
そのため、こういった記事を投稿する場合はアドセンスを貼れないので、記事毎に使い分ける必要が出てきます。
今回の方法だと全ての投稿記事に表示されてしまうため困ってしまいますよね。
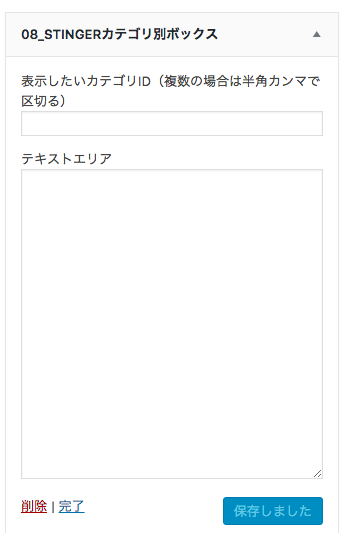
そんな時は「STINGERカテゴリ別ボックス」または「STINGER記事別ボックス」ウィジェットを使用してみてください。

- STINGERカテゴリ別ボックス:設定したカテゴリのみ表示
- STINGER記事別ボックス:設定した記事のみ表示
が可能です。

このように記事・またはカテゴリのIDを入力する場所があり、そこに「10,11,12」のようにIDを入力すれば該当の記事、またはカテゴリーのみに表示させることが可能です。
